角色移动切换方法是什么?操作上有什么技巧?
- 游戏秘籍
- 2025-05-02
- 4
- 更新:2025-04-21 12:18:51
移动设备的普及让用户体验到更加灵活多变的交互方式,角色移动切换作为其中的核心功能,对于提升用户界面的直观性和操作的便捷性起到了至关重要的作用。但许多用户在实际操作中或许会遇到一些难题,本文将从多个角度详细解析角色移动切换的方法及其操作技巧,帮助用户更顺畅地使用这一功能。
一、角色移动切换的基本概念
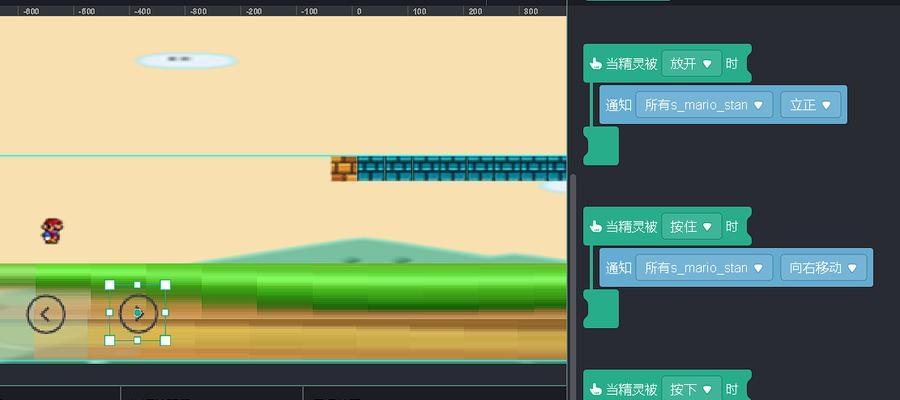
角色移动切换是指在游戏、虚拟环境或应用程序中,用户通过一定的输入操作(如点击、拖拽、滑动等),让角色或界面元素从一个位置移动到另一个位置的过程。有效的角色移动切换方法能够增强用户的沉浸感,提高操作效率。

二、实现角色移动切换的基本步骤
1.规划移动逻辑
在开始编写代码之前,明确角色的移动逻辑是关键。考虑如下因素:
移动速度
移动方向的限制
碰撞检测
移动的动画效果
2.编写移动代码
以常见的网页游戏为例,使用JavaScript和HTML5的Canvas绘制基础,实现角色移动的核心代码如下:
```javascript
varplayer={
x:50,
y:50,
speed:5
functionmovePlayer(direction){
if(direction==='left')player.x-=player.speed;
if(direction==='right')player.x+=player.speed;
if(direction==='up')player.y-=player.speed;
if(direction==='down')player.y+=player.speed;
//监听键盘事件
document.addEventListener('keydown',function(event){
switch(event.keyCode){
case37://leftarrow
movePlayer('left');
break;
case38://uparrow
movePlayer('up');
break;
case39://rightarrow
movePlayer('right');
break;
case40://downarrow
movePlayer('down');
break;
});
```
3.实现碰撞检测
为了确保角色不会穿过其他对象,我们需要实现碰撞检测机制。一个简单的例子是矩形碰撞检测:
```javascript
functionisCollision(player,object){
return(player.x player.x+player.width>object.x&& player.y player.y+player.height>object.y); ``` 4.平滑移动和动画效果 为了使角色移动看起来更自然,我们可以使用`requestAnimationFrame`进行平滑的动画渲染。 ```javascript functiondraw(){ //清除画布 ctx.clearRect(0,0,canvas.width,canvas.height); //绘制角色 ctx.fillRect(player.x,player.y,player.width,player.height); //更新画面 requestAnimationFrame(draw); //开始动画 draw(); ``` 1.合理设计快捷键 为移动操作设置合理的快捷键,可以提高操作的效率。在角色移动切换的示例代码中,我们通过键盘方向键来控制角色移动方向。 2.考虑触摸屏操作 对于支持触摸屏的设备,可以增加触摸滑动操作,以适应更多用户的使用习惯。 3.优化移动响应速度 确保角色的移动响应迅速,但同时也要注意不能过于敏感,以免造成操作上的不适。 4.避免操作冲突 当角色移动功能与其他操作(如瞄准、射击)结合时,要确保它们之间不会发生操作冲突。 角色移动切换不仅限于基础操作,还可以通过算法优化和设计创意实现更多高级功能。 1.路径查找和自动寻路 在更复杂的场景中,角色移动切换可能需要配合路径查找算法(如A*算法)来实现自动寻路功能,增强游戏的策略性和趣味性。 2.物理引擎集成 集成物理引擎可以使角色的移动更加真实,例如添加重力、摩擦力等影响因素。 3.3D空间移动 对于3D游戏,角色在空间中的移动切换涉及复杂的三维坐标转换,通常需要借助专业的3D游戏引擎(如Unity或UnrealEngine)来实现。 1.如何解决移动时的卡顿问题? 确保游戏或应用的渲染频率足够高。 优化资源加载和管理,避免内存占用过高导致卡顿。 2.如何处理角色移动与用户界面的交互? 在用户进行移动操作时,可以适当地隐藏或简化UI元素,提供更好的视觉体验。 对于重要的UI元素,应考虑在角色移动时如何合理地引导用户关注。 3.如何提高移动操作的可访问性? 提供多样化的输入选项,如键盘、鼠标、触摸屏甚至语音命令。 对于有特殊需求的用户,可以适当调整操作的灵敏度和响应时间。 角色移动切换的实现和优化是一个复杂但充满乐趣的过程。通过本篇文章的详细解析,相信您已经对角色移动切换有了全面的认识。无论是基础的编程实现还是高级应用的探索,都需要开发者不断地实践和创新。希望这些技巧和方法能够帮助您在实际开发中游刃有余,打造出更加流畅和吸引人的用户体验。
三、操作上的技巧

四、深入理解角色移动切换的高级应用
五、常见问题与解决方法
六、结语
上一篇:三国杀盲盒的获取方式是什么?